Son Güncelleme Tarihi 4 Ocak 2019
Merhaba, arkadaşlar bu yazımda yeni bir WordPress sitesinin en büyük ihtiyaçlarından biri olan Contact Form 7 eklentisininasıl kurabileceğinizi tüm detayları ile anlatıyorum.
Contact Form 7 Nedir?
Contact Form 7, WordPress alt yapısı kullanan web sitelerinin iletişim formu oluşturulabilmesini sağlayan en popüler iletişim formu eklentisidir. Öyle ki WordPress alt yapısı kullanan bir milyondan fazla web sitesi bu iletişim formu eklentisini kullanmaktadır.
Contact Form 7 Nasıl Kurulur?
Contact form 7 eklentisini tek başına kurmak maalesef bir iletişim formu oluşturmak için yeterli değildir. Bu yüzden Contact Form 7 ile birlikte WP Mail SMTP by WPForms eklentisini kurmalı ve iletişim formumuzu yerleştireceğimiz bir iletişim sayfası oluşturmalıyız. Endişelenmeyin bu yazımda tüm bu detayları sizlerle paylaşacağım.
WordPress Contact Form 7 Kurulumu
E-Posta adresi olarak satın aldığınız domain (alan adı) ve hosting sunucusunu kullanacaksanız WordPress kurulumunda kullanacağınız e-posta adresinizinde aynı olması Contact Form 7 kurulumunda ve yapacağınız Mail SMTP ayarlarında işinizi büyük ölçüde kolaylaştıracaktır.
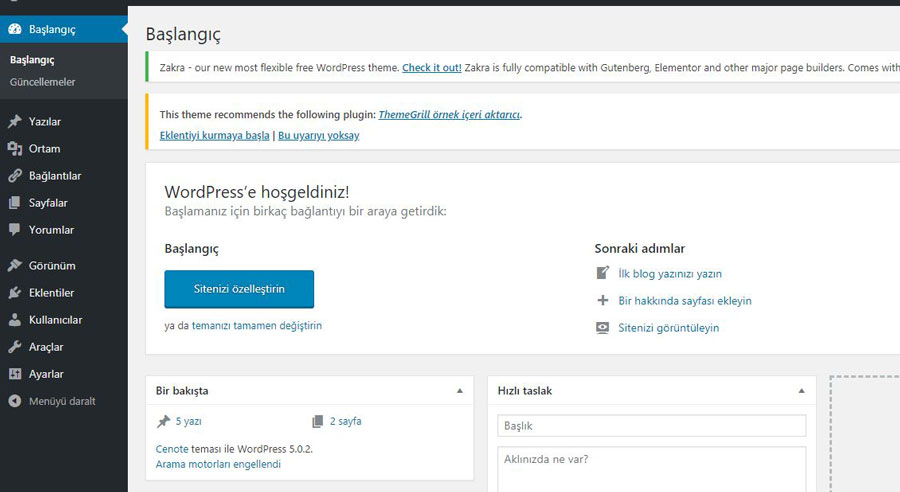
WordPress Contact Form kurulumuna başlamak için öncelikle WordPress sitemizin admin panelini açıyoruz.

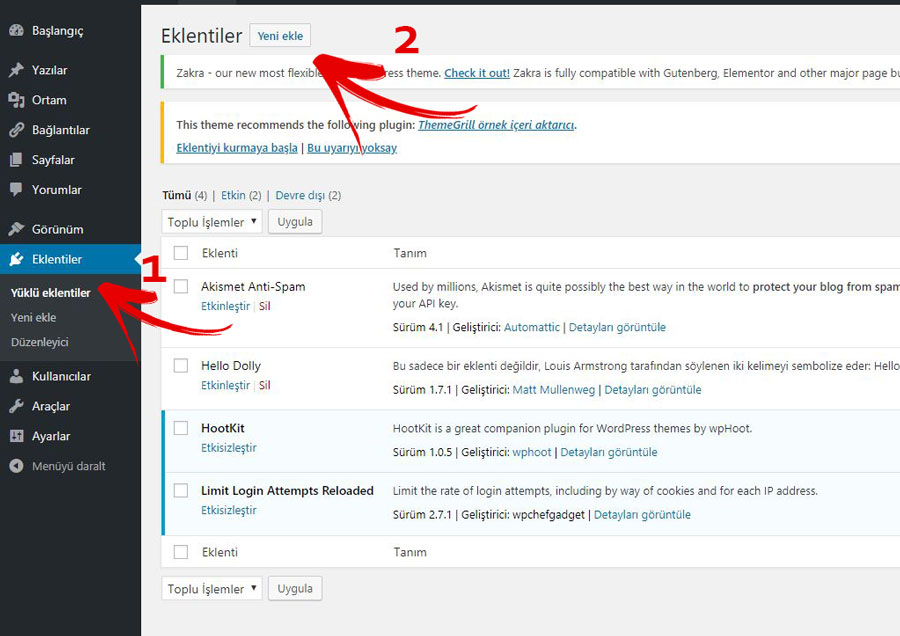
Contact Form 7 eklentisini yükleyebilmek için admin panelimizin sol tarafında bulunan “Eklentiler” menüsünü tıklıyoruz. Akabinde açılan eklentiler sayfasında “Yeni ekle” butonuna tıklıyoruz.

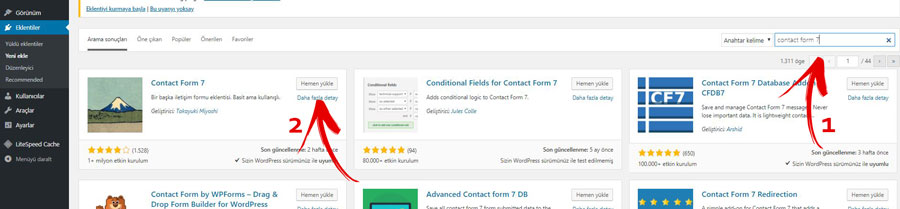
Açılan sayfanın sağ tarafında bulunan eklenti arama kısmına contact form 7 yazıyoruz. Arama sonucunda listelenen eklentilerden Contact Form 7 eklentisinin üzerinde bulunan “Hemen yükle” butonuna tıklayarak eklentiyi sitemize yüklüyoruz.

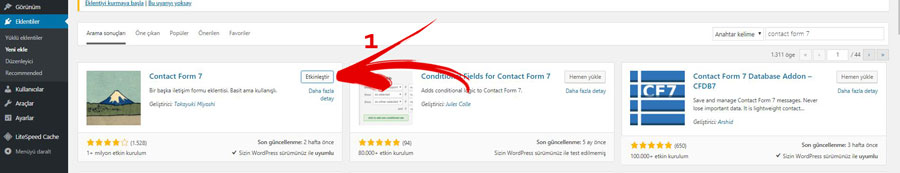
Eklentimizi yükledikten sonra “Etkinleştir” butonunu tıklayarak eklentimizi aktif hale getiriyoruz.

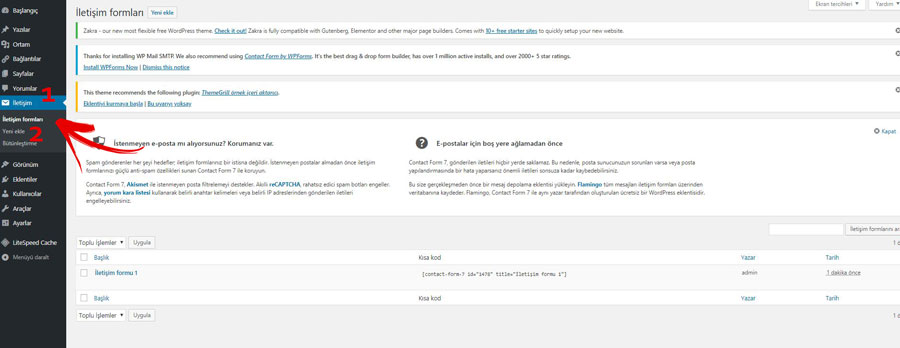
Eklentimizi etkinleştirdikten sonra admin panelimizin sol tarafında bulunan menümüze “İletişim” satırı oluşacaktır. Burada iletişim menüsünün altında bulunan “İletişim Formları” satırını tıklıyoruz.

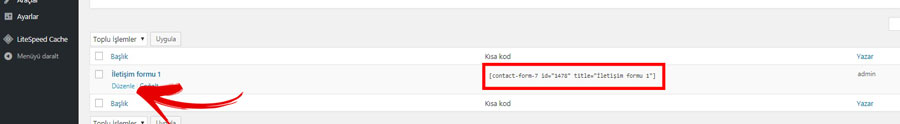
Açılan ekranda standart olarak bir form bulunmaktadır. Form satırında bulunan Kısa Kodu iletişim sayfamıza eklediğimizde ilgili form sayfamızda gözükmeye başlar. Bu işlem öncesinde formumuzun durumunu kontrol edebilmekiçin “Düzenle” butonunu tıklıyoruz.

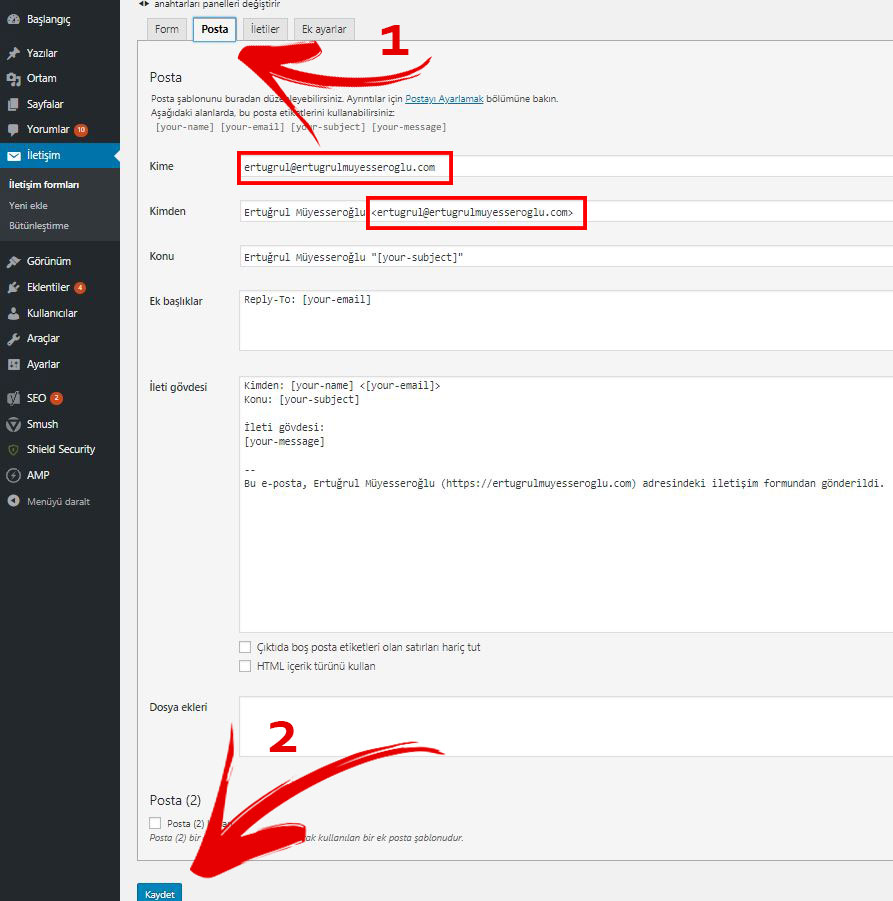
Açılan sayfanın üst bölümünde bulunan “Posta” sekmesini tıklıyoruz. Açılan sekmede “Kime” ve “Kimden” alanının doğru olup olmadığını kontrol ediyoruz.

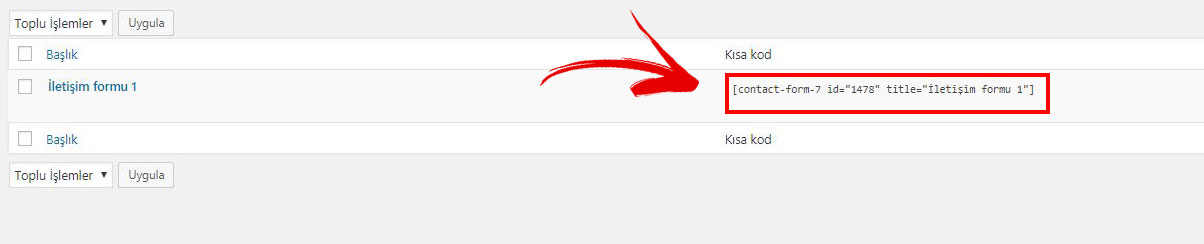
Herşey yolunda ise iletişim formumuzun kısa kodunu seçip kopyalıyoruz. Bu işlemden sonra artık iletişim formumuzu yerleştireceğimiz bir iletişim sayfasına ihtiyacımız var.

WordPress İletişim Sayfası Oluşturma
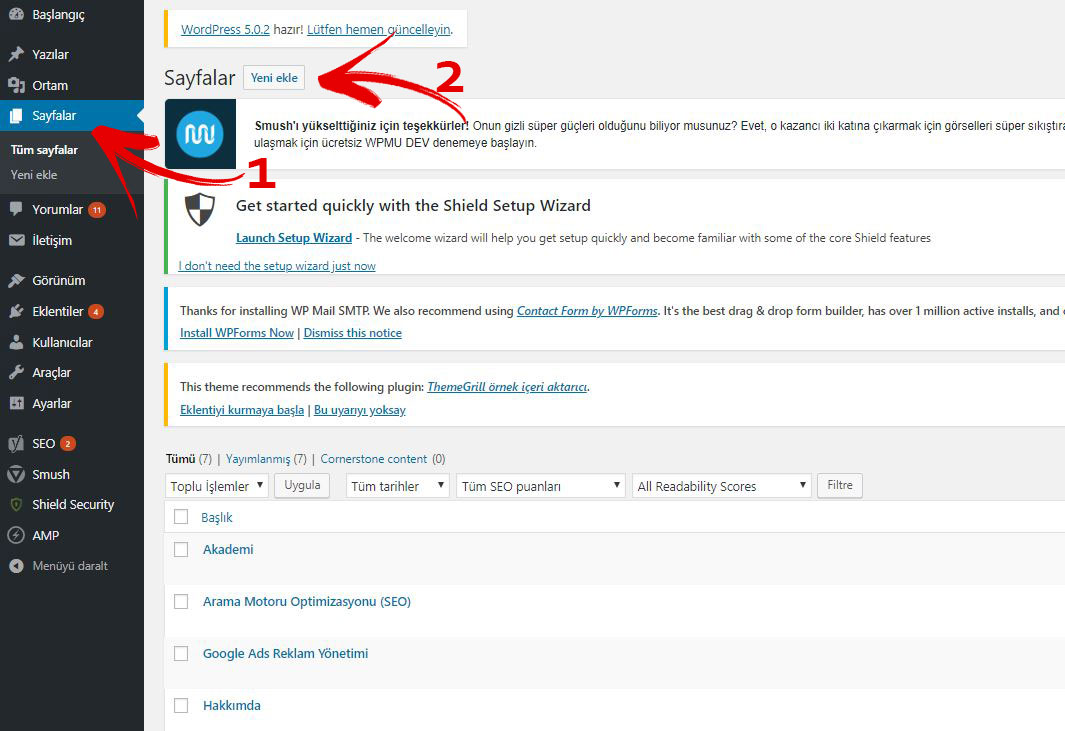
Kurulumunu tamamladığımız contact form eklentisinden aldığımız iletişim formu kodunu yerleştirebileceğimiz iletişim sayfasını oluşturabilmek için admin panelimizin sol tarıfında bulunan “Sayfalar” satırını tıklıyoruz. Akabinde açılan sayfada ise “Yeni Ekle” butonunu tıklıyoruz.

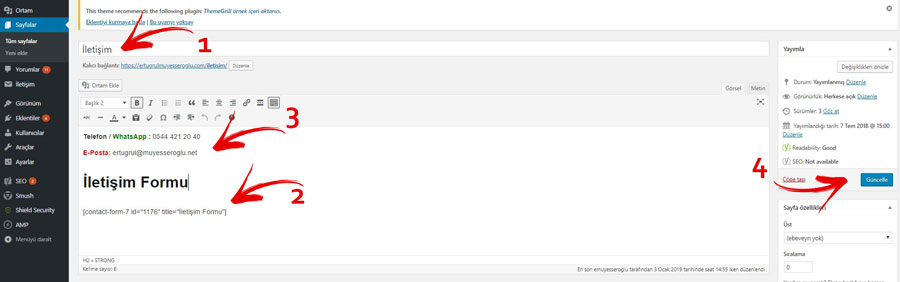
Açılan sayfada ilk olarak sayfamıza bir ad veriyoruz sonrasında daha önce kopyaladığımız contact form kodumuzu yapıştırıyoruz. Oluşturmakta olduğumuz iletişim sayfasında daha farklı bilgilerinde olmasını istiyorsak onlarıda ekliyor ve son olarak Yayınla / Güncelle butonuna tıklıyoruz.

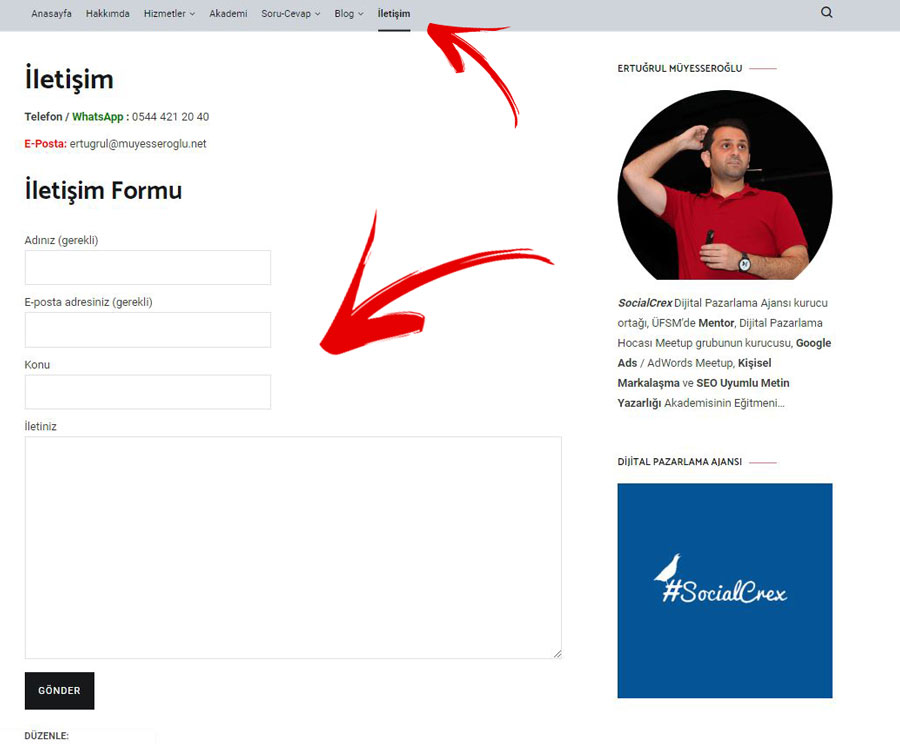
Eklediğimiz iletişim sayfamız ve formumuz başarılı bir şekilde oluştu.

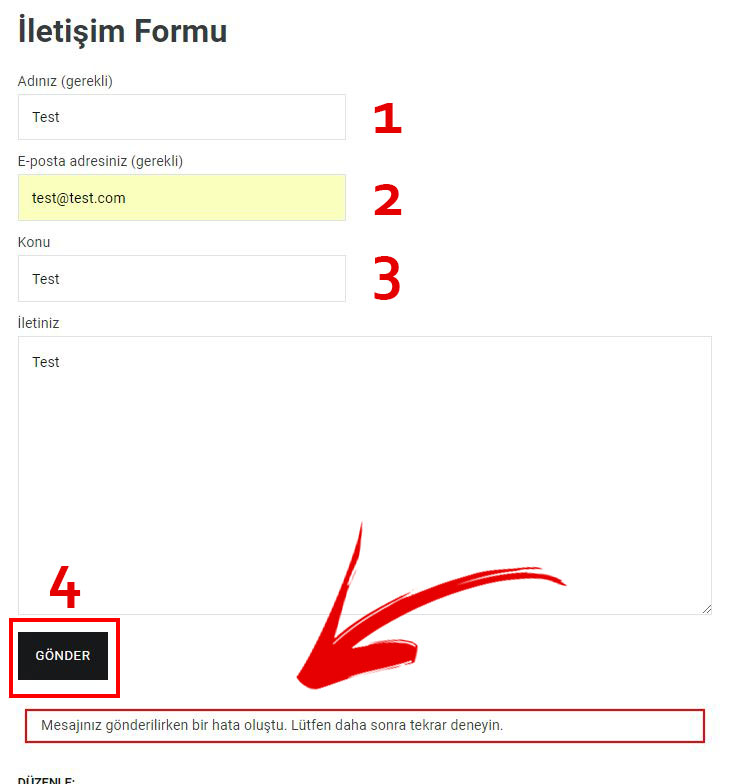
İletişim formumuzun çalışıp çalışmadığını ilgili alanları doldurup “Gönder” butonuna basarak kontrol ettiğimizde formumuzun çalışmadığına dair bir uyarı ile karşılaşacağız. Formumuzun çalışabilmesi için yazımın başında da belirttiğim gibi Mail SMTP ayarlarının yapılması gerekiyor. Bu ayarları yapabilmemiz içinde WP Mail SMTP by WPForms eklentisini kurmalıyız.

WordPress Mail SMTP Ayarları
WordPress Mail SMTP ayarlarını gerçekleştirebilmek için web sitemize WP Mail SMTP by WPForms eklentisini kuracağız. Akabinde eklenti ayarlarını gerçekleştirebilmek için sunucumuzda oluşturduğumuz e-posta adresimizin smtp host, smtp port ve e-posta heabınızın kullanıcı adı ve şifresini bilmemiz gerekir. Eğer bu bilgi sizde yok ise sunucunuzu barındırdığınız firmanın destek bölümü ile iletişime geçerek talep edebilirsiniz.
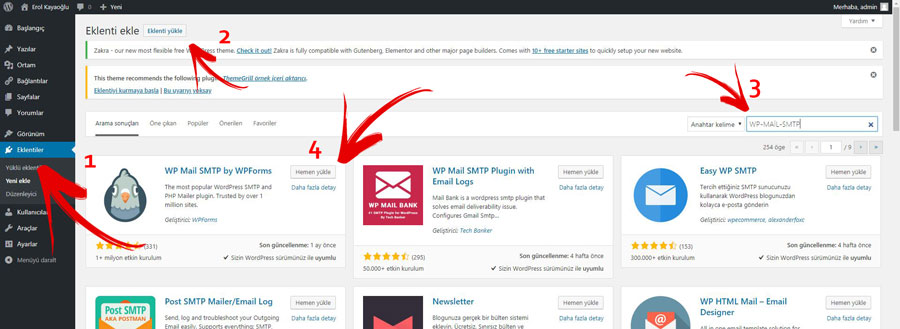
WordPress Mail SMTP ayarlarını yapabilmek için admin panelimizin sol tarafında bulunan “Eklentiler” satırını tıklıyoruz. Açılan sayfada bulunan “Eklenti Yükle” butonunu tıkladıktan sonra “arama” kısmına yüklemek istediğimiz eklentiyi bulabilmek için “Wp Mail SMTP” yazarak arama yapıyoruz. Çıkan sonuçlar arasında “WP Mail SMTP by WPForms” eklentisinin üzerinde bulunan “Hemen Yükle” butonunu tıklayarak eklentiyi sitemize yüklüyoruz.

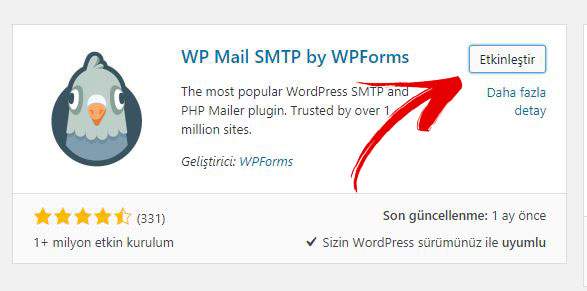
Yükleme işleminin ardından eklentimizi aktif hale getirebilmek için eklentinin üzerindeki “Etkinleştir” butonunu tıklıyoruz.

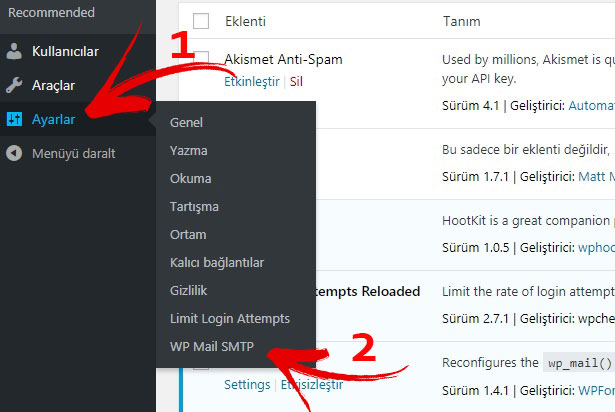
Yüklediğimiz eklentiyi etkinleştirdikten sonra gerekli ayarları yapabilmek için admin panelimizin sol tarafında bulunan “Ayarlar” menüsünün altında oluşan “WP Mail SMTP” satırını tıklıyoruz.

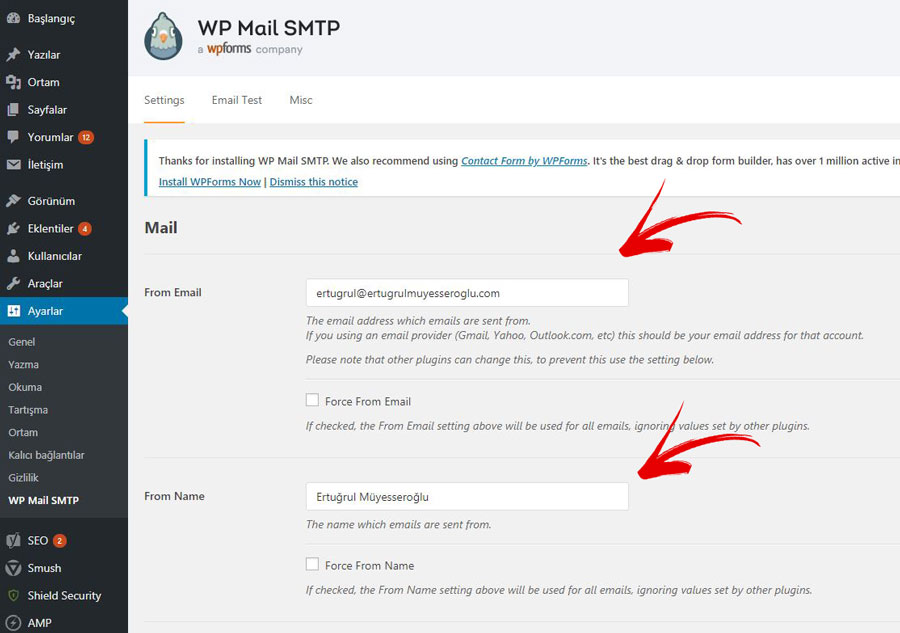
Açılan sayfada “From Email” ve “From Name” kısmı WordPress sayfanızın “Genel” ayarlarında bulunan bilgileri otomatik almaktadır. From Email kısmında bulunan e-posta adresi ile “SMTP Username” kısmına yazacağımız e-posta adresi aynı olmalıdır.

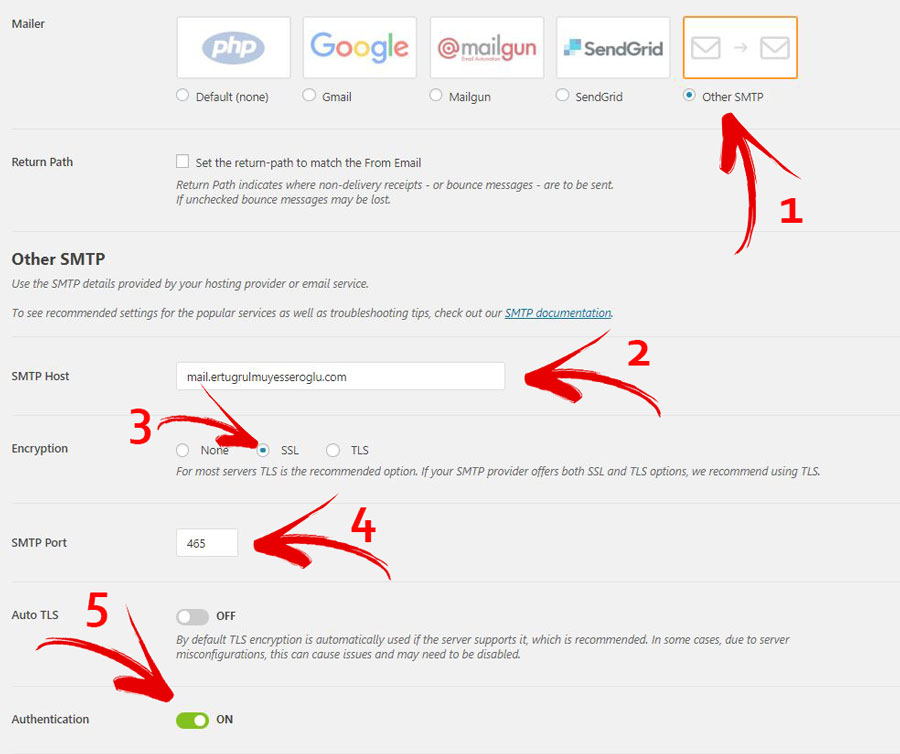
Sayfamızı aşağı doğru kaydırdığımızda “Mailler” kısmında bulunan “Other SMTP” seçeneğini işaretliyoruz. Ardından E-posta hesabımızın SMTP Host bilgilerini giriyoruz. Genel itibari ile SMTP hostunuz mail.siteadi.com şeklindedir. SSL kullanıyorsanız “Encryption” kısmını “SSL” olarak işaretleyin. SMT Port kısmı genel itibari ile SSL kullananlar için 465, SSL kullanmayanlar 587‘dir. Eklentinin E-Posta hesabımıza erişebilmesini sağlayabilmek (Doğrulama) için giriş bilgilerini girmemiz gerekiyor.Giriş bilgilerini girebilmek için ise “Authentication” tikini etkinleştirmeliyiz.

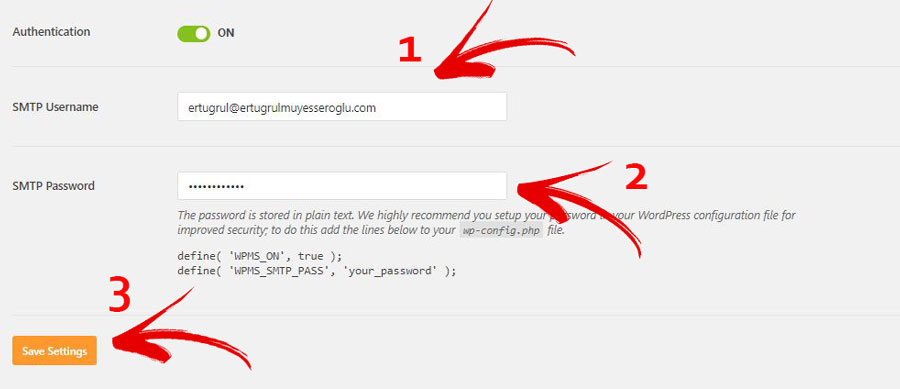
Authentication kısmını aktifleştirdikten sonra açılan “SMTP Username” kısmına ilgili e-posta adresimizi yazıyoruz. SMTP Password kısmına ise e-posta hesabınızın şifresini yazmalısınız. Bu bilgileri girdikten sonra “Save Settings” butonunu tıklayarak yaptığımız ayarları kaydediyoruz.

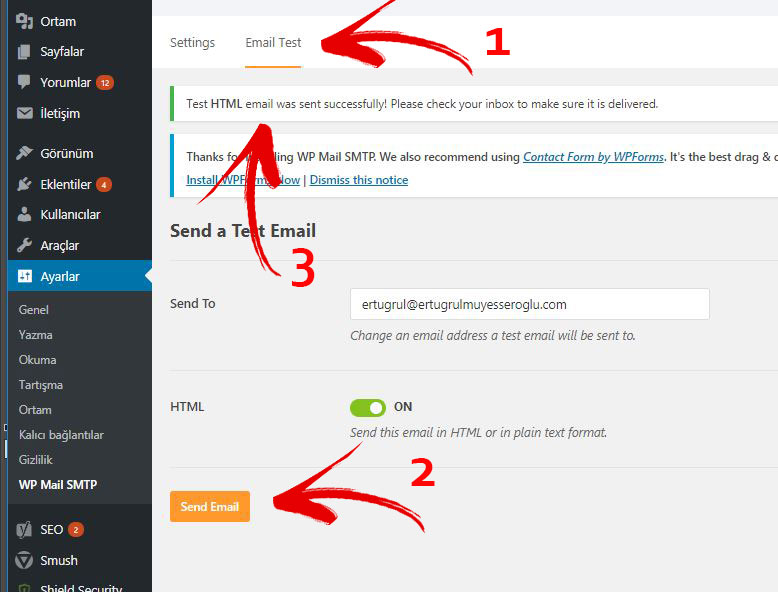
Yaptığımız ayarların çalışıp çalışmadığını test edebilmek için aynı sayfanın üst kısmında bulunan “Email Test” sekmesini tıklıyoruz. Açılan sayfada “Send To” kısmında e-posta adresi yazmıyor ise buraya e-posta adresinizi yazıp akabinde “Send Email” butonunu tıklayın. Herhangi bir problen yok ise “Test HTML email was sent Successfully!” (Test HTML e-postası Başarıyla gönderildi) yazısının yazdığı bir satır ortaya çıkacaktır.

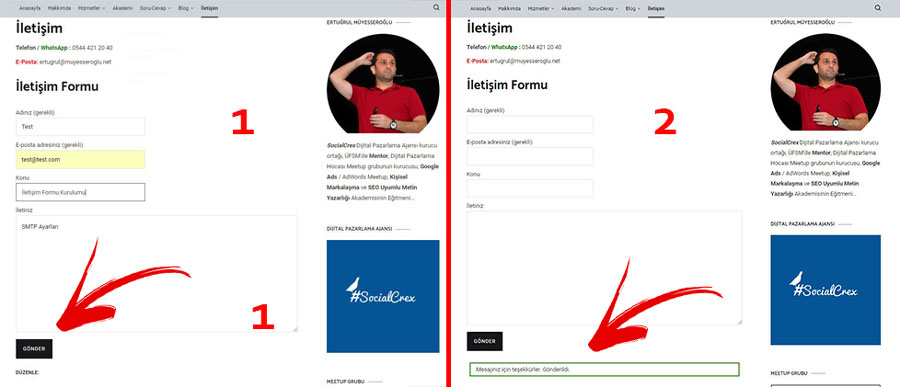
Web sitemizin iletişim sayfasına giderek formumuzun çalışıp çalışmadığını tekrar test edelim. Formumuzun ilgili alanlarını doldurduktan sonra “Gönder” butonuna tıklayalım. Bu işlem sonrası yeşil çerçeve içerisinde “Mesajınız için teşekkürler. Gönderildi.” yazısını görüyorsanız formunuz çalışıyor demektir.

Teşekkürler
Arkadaşlar yazılarım hakkında olumlu yada olumsuz görüşlerinizi yorum kısmına bırakacağınız mesajlarınızla bana ulaştırırsanız çok memnun olurum. Yapacağınız yorumlar ile daha kaliteli içerikler üretmeme katkı sağladığınız için şimdiden teşekkür ederim.





Merhabalar Zem Metal sitemde contact form 7yi yatak şekilde yapmak istiyorum nasıl yapabilirim yardımcı olurmusunuz.
Merhaba Enes bey,
Contact form’da mail post method kısmında html desteği bulunmuyor. Editör metni html algılıyor fakat html gönderemiyor. Bu konuda profesyonel destek almanızı öneririm.
Saygılarımla
Merhaba eğtuğrul bey. Godaddy için Wp form smtp gerekli değilmiş. Fakat ben isimtescil kullandığım için sürekli hata alıyorsum. Yönergelerinizi uyguladım ve artık form çalışıyor. Çok teşekkürler.
Teşekkürler, smtp işini halledememiştim. Şimdi sorunsuz kullanıyorum.
Siz bahsetmemişsiniz ama WP Mail SMTP eklentisi, şifre güvenliği için, şifreyi wp-config.php dosyasına ekleyin demiş. Ben onu da yaptım sorunsuz çalıştı.
There was a problem while sending the test email.
Ne yaptıysam olmadı
Merhaba Eyüp bey
Tam olarak ne yaptığınızı bilmediğim için net birşey söylemem pek mümkün değil. Fakat ben yakın zamanda ayı yönergelerle 2-3 kurulum gerçekleştirdim ve bir problem yaşamadım.
Saygılarımla
merhaba ertuğrul bey e ticaret sitemde verilen siparişler e postama spam olarak geliyor . hosting firmasına iletmeme rağmen çözüm bulamadılar sorunun sipariş formuyla alakalı olduğunu söylediler. hiçbir siparişim için mail alamıyorum ancak spama geliyor.sayfanızı incelememe rağmen sorunu çözemedim.nasıl yardımcı olabilirsiniz.teşekkürler.
Merhaba Alper bey,
Maalesef bizzat incelemeden bu konuda birşey söylemem pek mümkün değil.
Saygılarımla
Teşekkürler prefabrik ilan sitemdeki form kurdum ve işime yaradı düzenledim ve çalışır hale getirdim sayenizde
Uzun zamandır bir çok sitemde bu eklentiyi kullanıyordum. Sizin yazınızı okuyana kadar çalışmadığını farketmemiştim. Şimdi düzenledim ve gayet güzel çalışıyor. Teşekkür ederim.
Çok teşekkür ederim.
Teşekkürler Anlatım için
Sorunsuz bir şekilde kullanıma hazır bir hale getirdim
sadece bir sorum olacak büyük küçük harf uyumu ayarları yapabilir miyiz ?
form dodururken küçük harf ile doldurmak istiyorum ama düzenleme alanında böyle bir ayar bulamadım Teşekkürler iyi çalışmalar
teşekkürler…
Teşekkürler. Yardımcı oldu.